Данное творение – попытка адаптировать урок, написанный для «Photoshop», к «PhotoImpact». Всё делалось своими руками (ушло около 4.5 – 5 часов), поэтому, описанные методы могут не являться наиболее оптимальными для той или иной ситуации. Если какой-то момент покажется неясным - пишите, разберём более детально! 
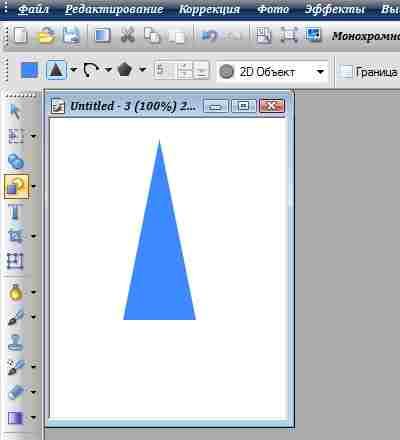
Рисуем треугольник.
1 
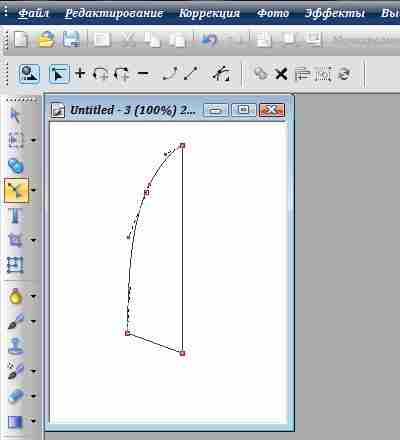
С помощью инструмента «Path Drawing Tool» – «Редактирования контура», оперируя точками и прямыми для наклона и изгиба, строим основание лезвия
2 
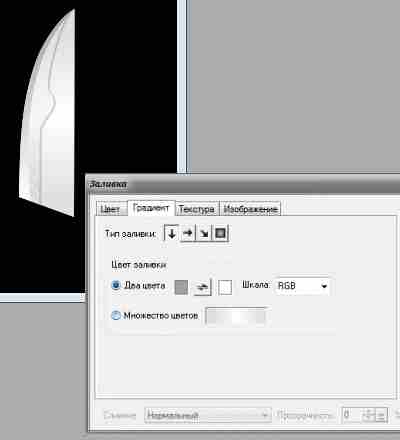
Далее зальём лезвие градиентом. Выделяем лезвие, Ctrl + F, вкладка "Градиент". Цвет лезвия каждый может подобрать по своему вкусу.
3 
Должны получить примерно следующее.
4 
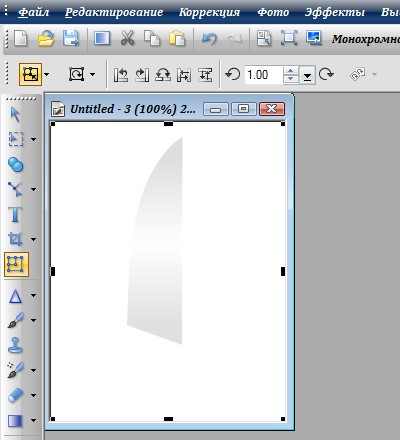
Добавим на лезвие своеобразную фигуру. Для этого копируем основание лезвия и изменяем должным образом с помощью «Path Drawing Tool» – «Редактирования контура».
5 
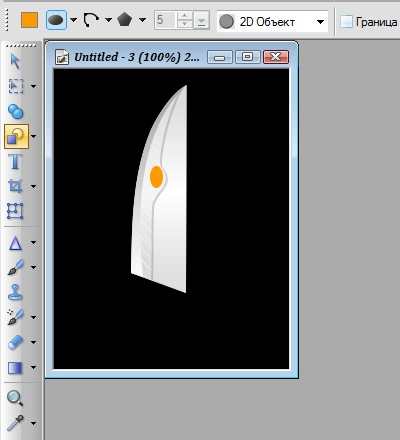
Щёлкнем по полученной фигуре, нажмём на панели инструментов на «Path Drawing Tool». На «Панели атрибутов» устанавливаем галочку «Тень» и жмём «Установка атрибутов тени». Настройки – на скриншоте.
6 
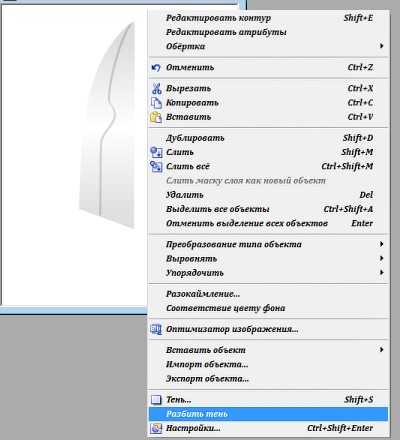
При необходимости, можно произвести более детальную настройку тени (если необходимости нет – переходим к пункту.
Для этого щёлкаем по полученному элементу лезвия правой кнопкой мыши и выбираем команду из контекстного меню «Разбить тень».
Выделяем в «Менеджере слоёв» слой с тенью и подбираем наилучшую позицию, размер, а также прозрачность на свой вкус (прозрачность можно настроить на «Панели атрибутов»).
7 
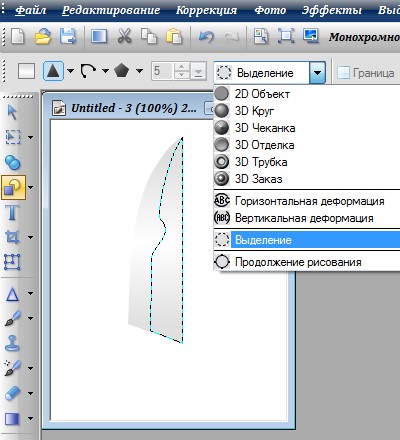
Выделяем слой созданной нами фигуры над слоем основания лезвия и выбираем инструмент «Path Drawing Tool», на «Панели атрибутов» из выпадающего списка берём «Выделение».
8 
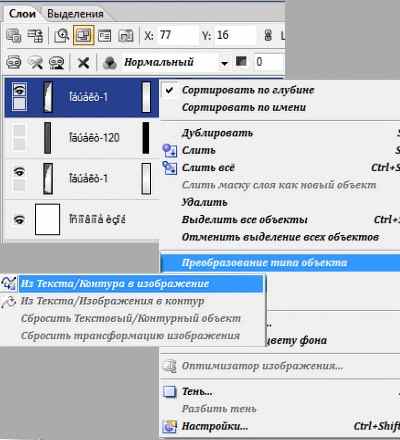
Наше основание лезвия нужно продублировать (щёлкнем по нему в «Менеджере слоёв» правой кнопкой мыши и выберем «Дублировать») и преобразовать дубликат в изображение.
9 
Далее, выделяем продублированный слой с основанием лезвия и нажимаем комбинацию Ctrl + X или даём команду «Редактирование» – «Вырезать».
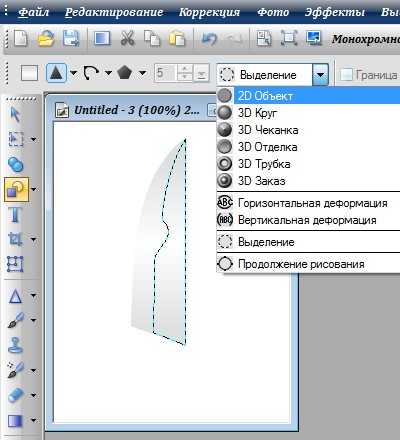
Теперь вернём фигуру, созданную над лезвием в исходное положение – из выделения преобразуем в контур; жмём «Path Drawing Tool», из выпадающего меню берём вариант «2D».
10 
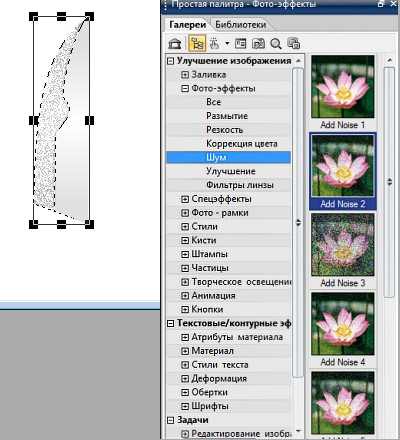
Нажимаем Ctrl + V («Редактирование» – «Вставить»). Теперь нужно применить эффект шума, смотрим скриншот. После нажатия «Изменить параметры и применить» в диалоговом окне просто нужно установить галочку «Монохромность» и «ОК».
11 
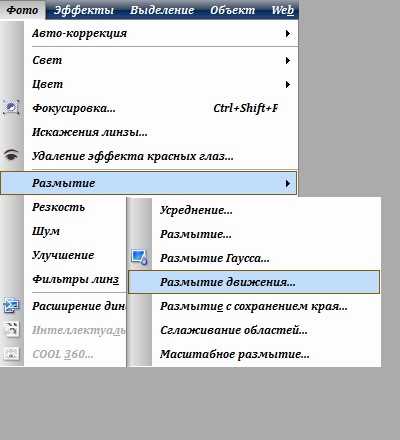
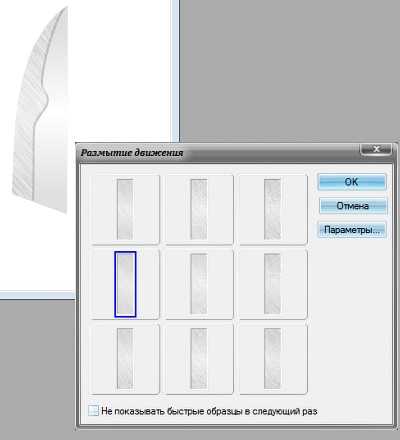
Продолжаем работать с этим же контуром. Даём команду «Фото» – «Размытие» – «Размытие движения…», смотрим скриншоты.
12 
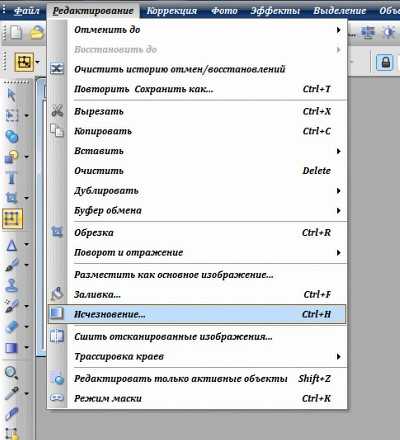
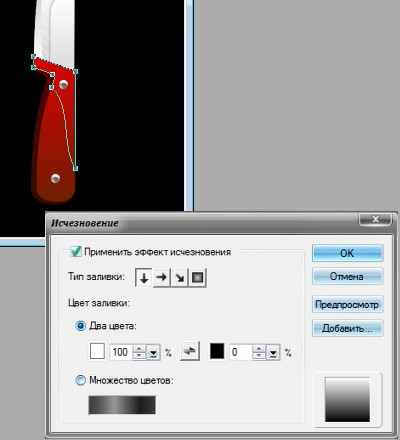
К этому же объекту применим команду «Исчезновение…», вызов и настройка на скриншотах.
13 
14 
15 
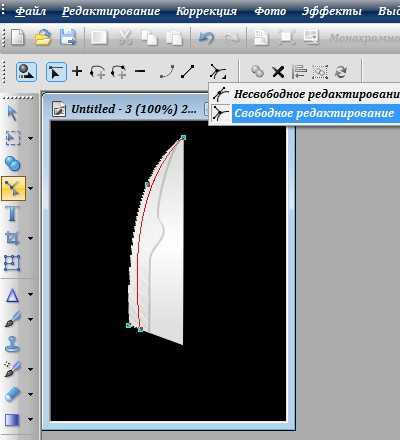
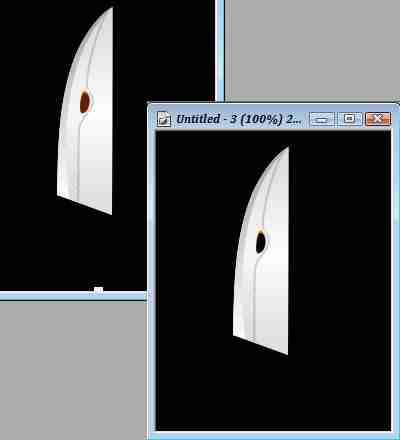
Далее сформируем окончание лезвия. Его можно сделать, продублировав и изменив с помощью «Path Drawing Tool» – «Редактирования контура», слой основания лезвия. Для облегчения работы лучше использовать «Свободное редактирование». Для удобства работы я залил задний фон документа чёрным цветом.
16 
Зальём градиентом, я подобрал такой (см. скриншот). Конкретные цвета пусть каждый для себя сам подберёт
17 
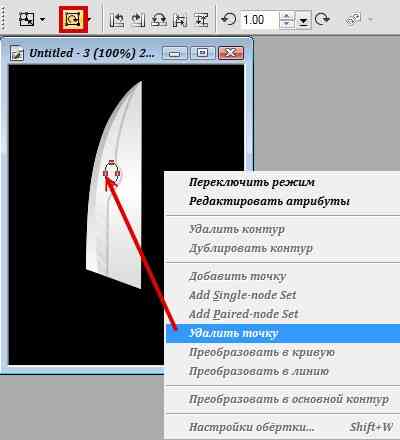
Добавим отверстие в лезвии. Для этого нарисуем эллипс и при редактировании всё тем же «Path Drawing Tool» – «Редактирования контура» удалим точку с левой стороны. Переместим полученную фигуру в нужное место и наклоним
18 
19 
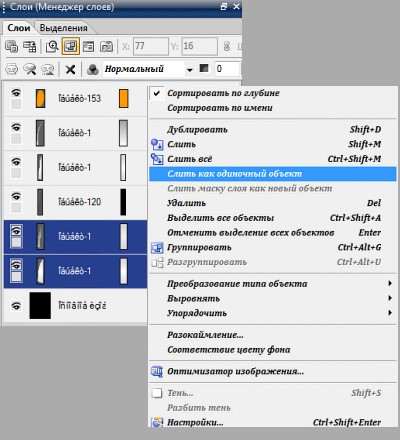
Теперь нужно вот что сделать: сольём в единый объект основание лезвия и тот слой, который мы «зашумляли» и «размывали». Выделяем эти слои в «Менеджере слоёв», удерживая Ctrl, щёлкаем правой кнопкой мыши и «Слить как одиночный объект»
20 
Дублируем наш деформированный эллипс. Обращаем первый эллипс (тот слой, что ниже) в изображение, берём второй эллипс (верхний слой) и смещаем его немного вниз по отношению к первому, после этого обращаем его в выделение. Как это всё делать, описывалось выше. Теперь зажав Ctrl, выделяем лезвие и эллипс-изображение, жмём
Ctrl + X
21 
Зальём градиентом. Ctrl + F, «Градиент» - «Множество цветов», щёлкаем по палитре и настраиваем
22 
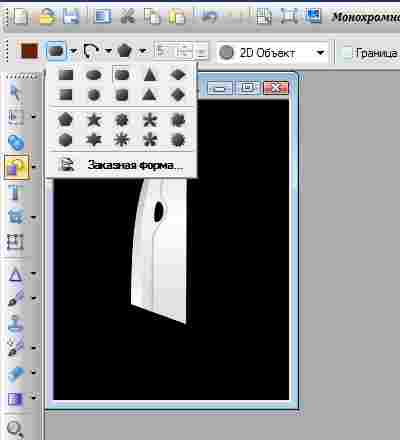
Теперь рукоять. Выбираем более-менее подходящую фигуру из выпадающего перечня на «Панели атрибутов» при включённом «Path Drawing Tool». Лучше всего прямоугольник со скруглёнными краями подойдёт. Но это кому как
23 
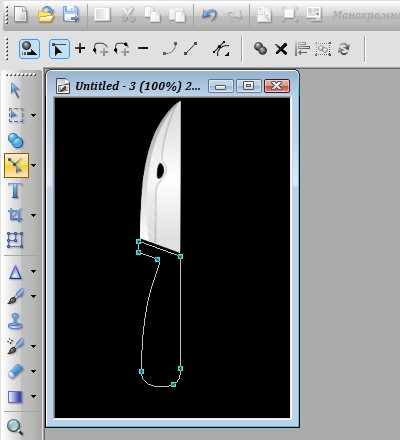
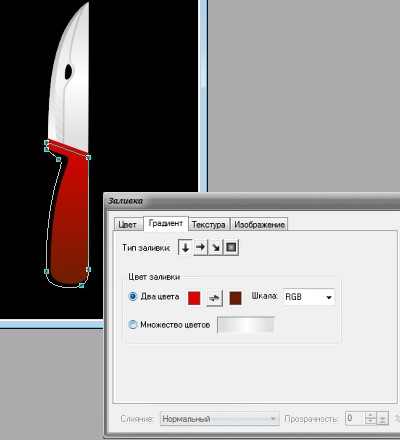
Далее, при помощи «Path Drawing Tool» – «Редактирования контура» из выбранной фигуры делаем два объекта, которые образуют нашу рукоять. Заливка – по вкусу
24 
25 
Дополняем по вкусу и желанию. Я добавил 2 окружности, преобразовал в 3D и залил под серебро. Можно ещё добавить затухающий блик на рукоять
26 
27 
28 
Урок в формате PDF можно забрать с облака для занятия дома offline.


 Сайт создан 2007-2025
Сайт создан 2007-2025