Ещё одна моя адаптация «фотошоповского» урока для PhotoImpact
Внимание! Данный урок не из самых простых, если что-то непонятно – спрашивайте, вместе разберём!
Рисуем 3D кубик.
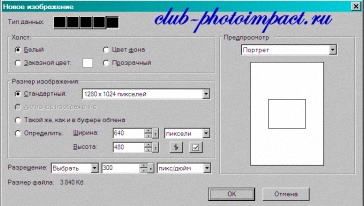
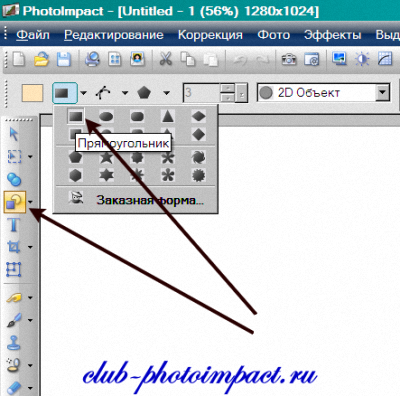
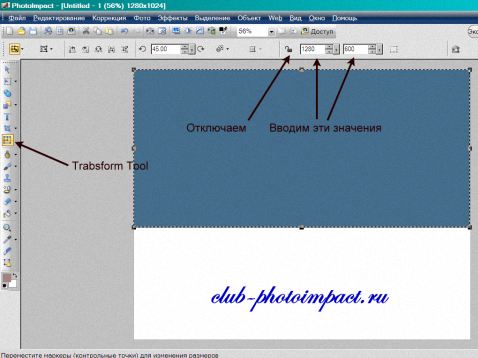
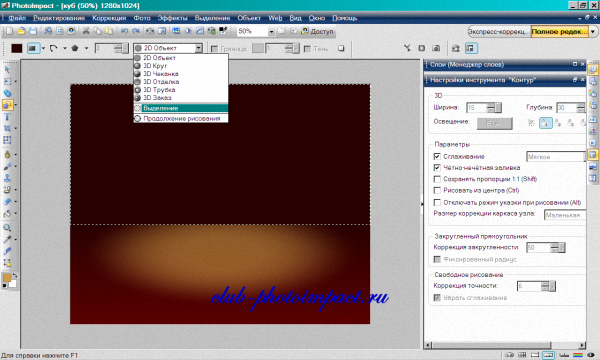
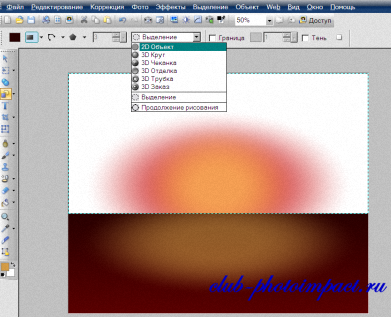
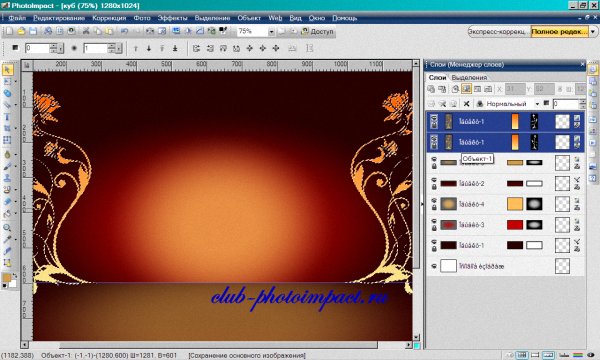
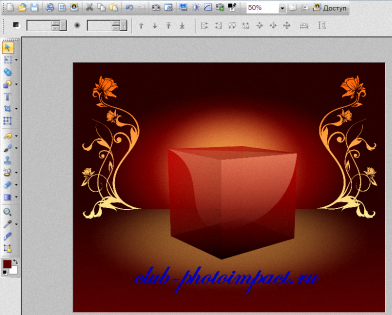
1. Создаём новый документ. Ctrl + N, пример настроек на скриншоте. | 2. На Панели инструментов выбираем Path Drawing Tool, на Панели атрибутов из выпадающего списка берём прямоугольник |
3. Выделяем полученный прямоугольник, выбираем Transform Tool, убираем Сохранение пропорций и выставляем ширину и высоту как на скриншоте | 4. Таким же образом строим второй прямоугольник с указанными на скриншоте значениями. |
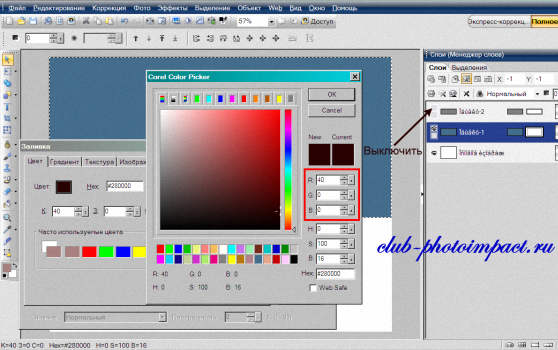
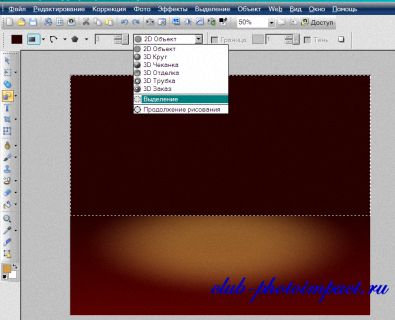
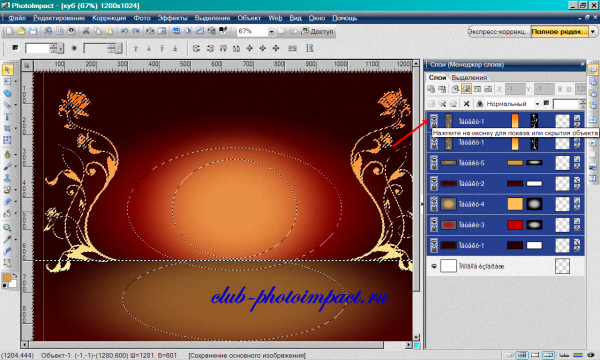
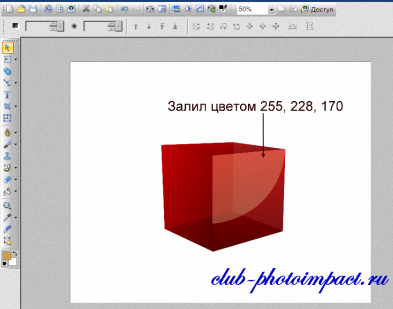
5. Отключим отображение нижнего прямоугольника, щёлкнув на «глаз» соответствующего слоя в Менеджере слоёв. | 6. Залили. Теперь выбираем и настраиваем кисть (Paintbrush). |
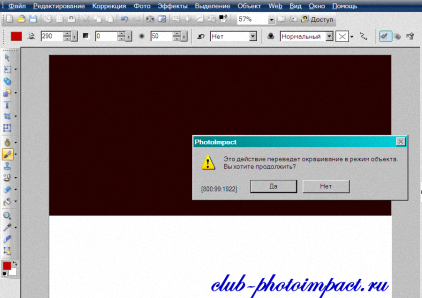
7. Один раз кистью щёлкаем по рабочему пространству. На вопрос отвечаем Да | 8. С помощью Transform Tool устанавливаем нужный размер |
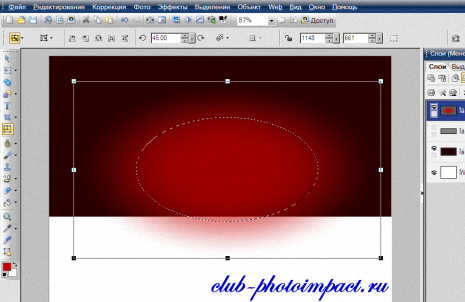
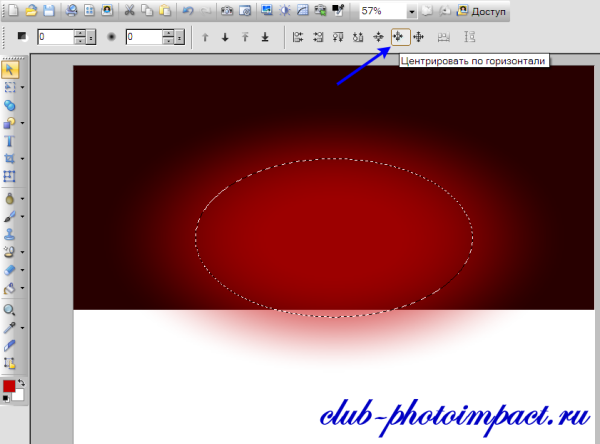
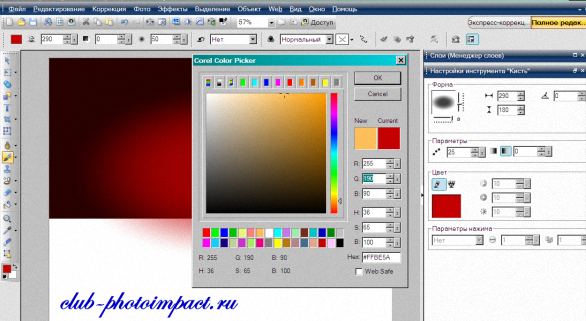
9. Отрегулировав размер, центрируем | 10. Снова берём кисть, те же настройки, но цвет другой, смотрим на изображение |
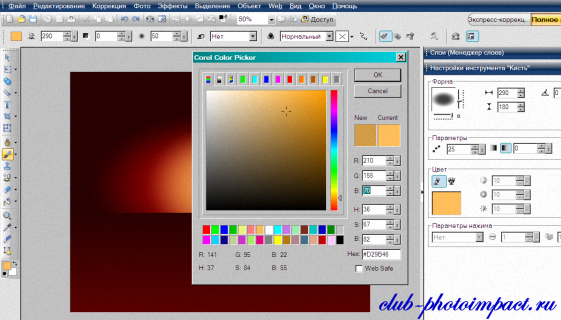
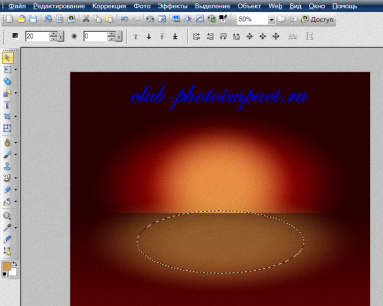
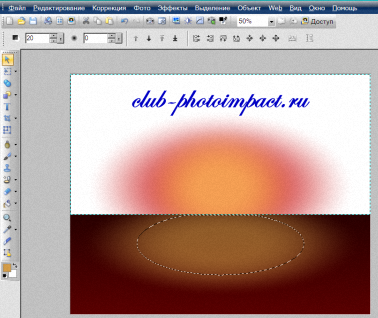
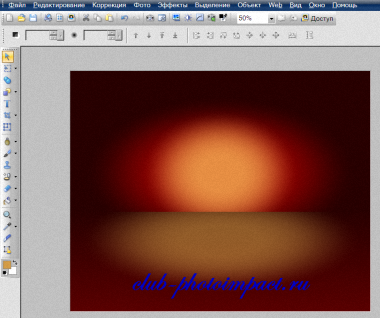
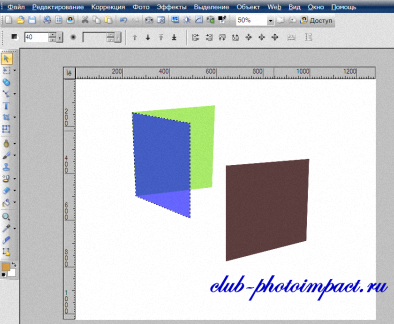
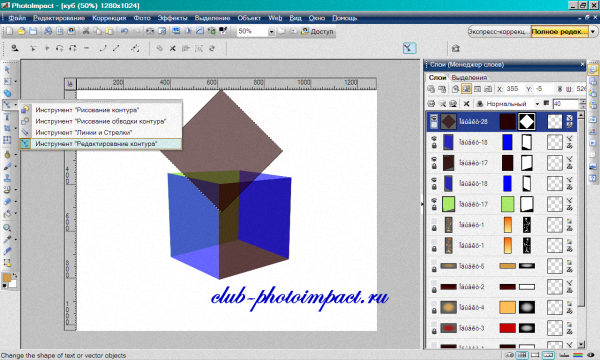
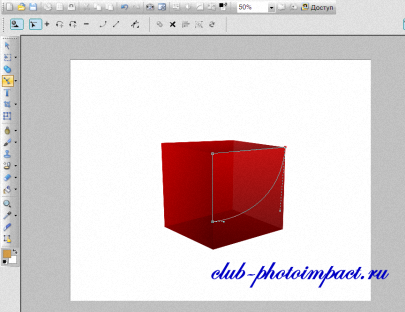
11. С помощью Transform Tool придаём указанную форму. | 12. . Включаем «глаз» для второго (нижнего на рабочем пространстве) прямоугольника и заливаем градиентом, |
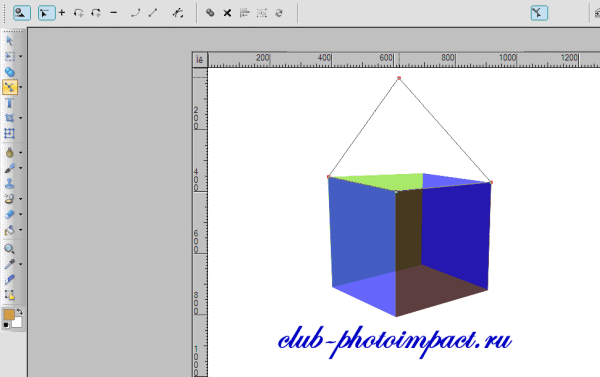
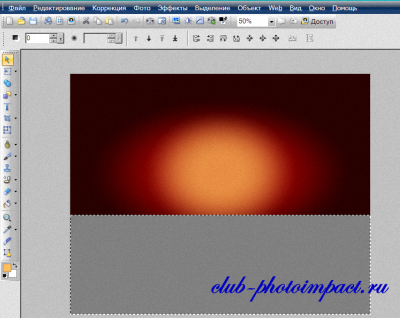
13. Подвинем, как на рисунке, полученное пятно от кисти, отцентрируем. Теперь нужно обрезать лишнее. | 14. |
15. | 16. |
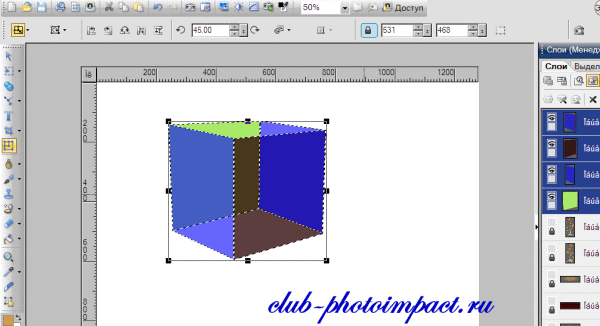
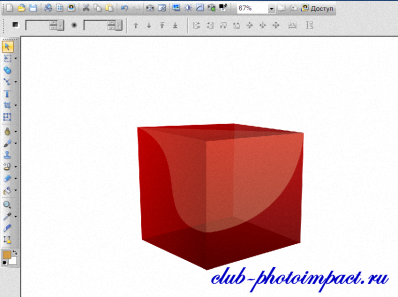
17. Получим нечто такое. | 18. Поправим и отцентрируем, что не так, чтобы выглядело так. |
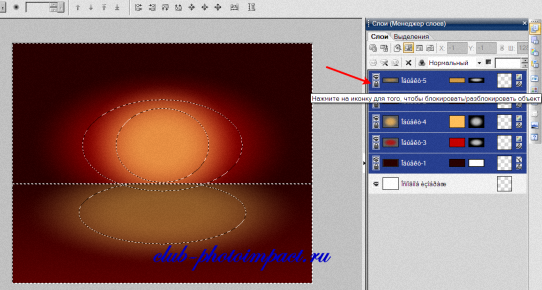
19. Теперь в Менеджере слоёв выделим всё нарисованное и заблокируем | 20. Далее каждый пусть поступит, как считает нужным – речь идёт об украшениях декоративными элементами. |
21. Закрашенные виньетки тоже для удобства можно заблокировать | 22. С задним фоном пока всё. Выделим все элементы в Менеджере слоёв и скроем их, отключив «глаз» |
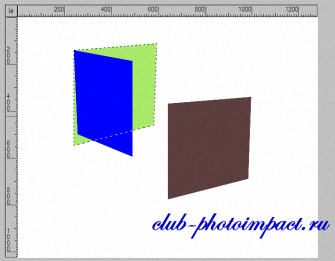
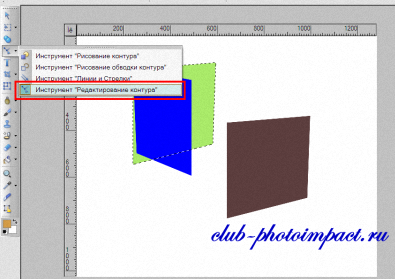
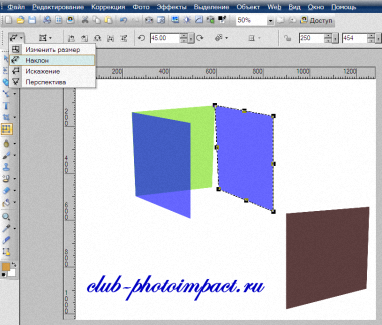
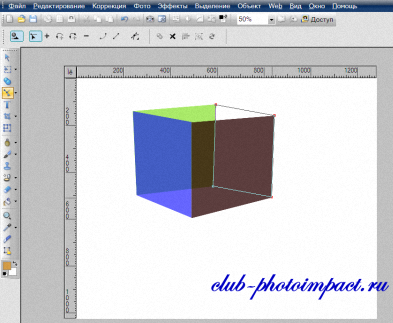
23. . Теперь будем собирать кубик. | 24. |
25. | 26. |
27. | 28. |
29. | 30. |
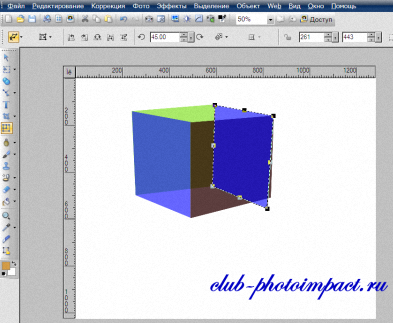
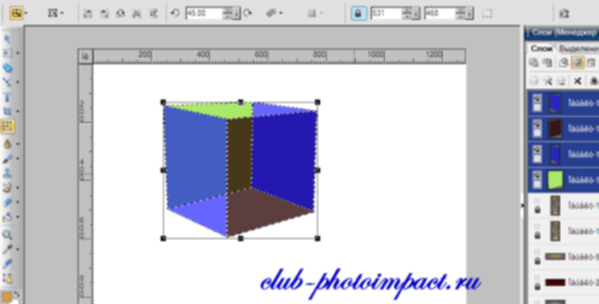
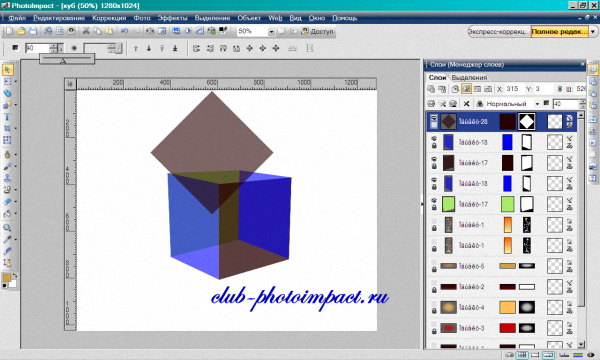
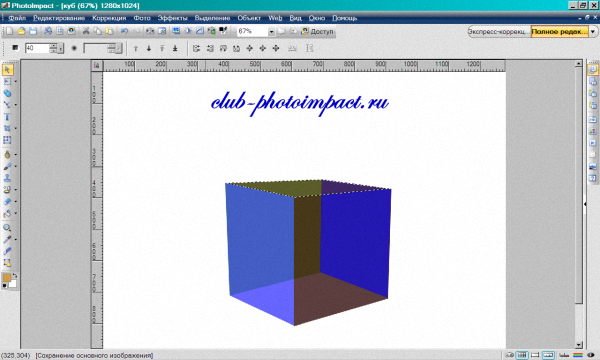
31. Подогнав размеры боковых граней и подкорректировав размеры, дорисуем верхнюю и нижнюю грани. | 32. |
33. | 34. |
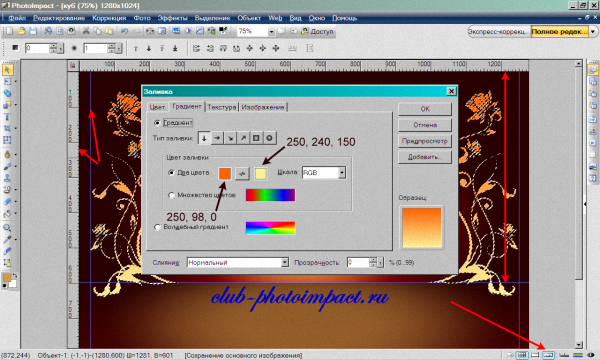
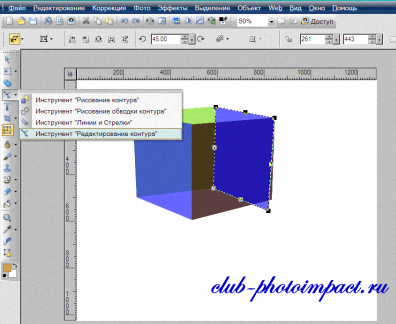
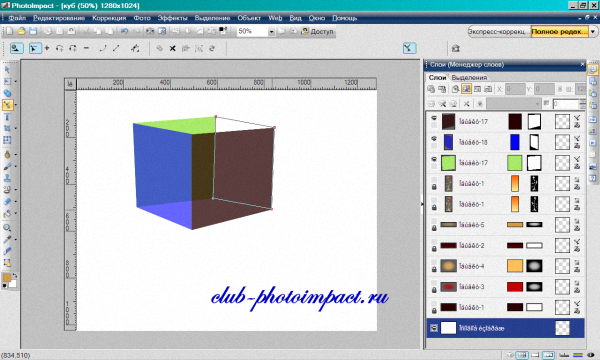
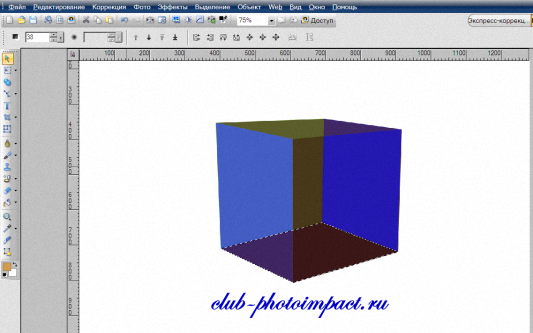
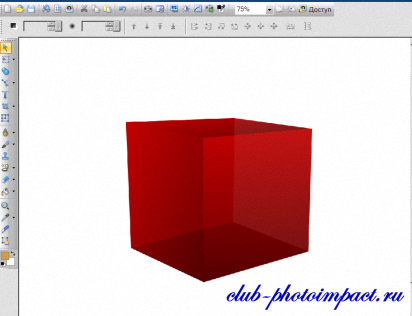
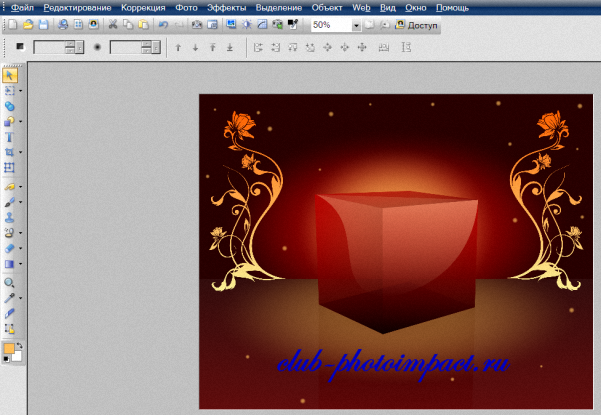
35. Аналогично делаем и нижнюю грань. В итоге, получаем вот такой кубик. | 36. Теперь заливка граней. Тут, опять же, цвет каждый подбирает по вкусу. Я взял почти незаметный градиент красного. |
37. Добавим блики на переднюю, левую и верхнюю грани. | 38. |
39. | 40. |
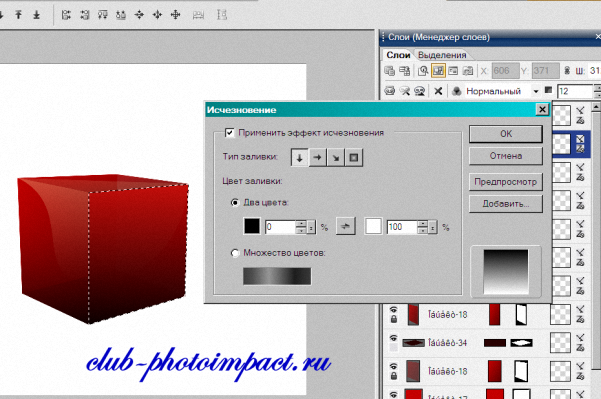
41. | 42. Если нужно, можно сделать затухающие блики по бокам. Выделяем блик, жмём Ctrl + H, настройки на скриншоте. |
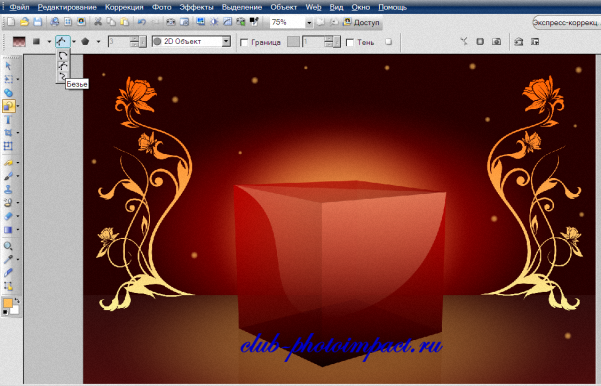
43. Теперь добавим для объёма, нанеся затемнение вблизи нижней грани кубика. | 44. Пора закругляться. В Менеджере слоёв разместим слои снизу вверх так, чтобы сначала шла нижняя грань, потом боковые, за ними – верхняя. |
45. Для красоты можно добавить с помощью инструмента Paintbrush с включённой опцией Краска как объект светлячков.. | 46. И последние штрихи: рисуем с помощью кривой Безье блик на гранях нашего кубика. |
47. | 48. Сливаем, если всё устраивает, и вуаля |
















































 Сайт создан 2007-2025
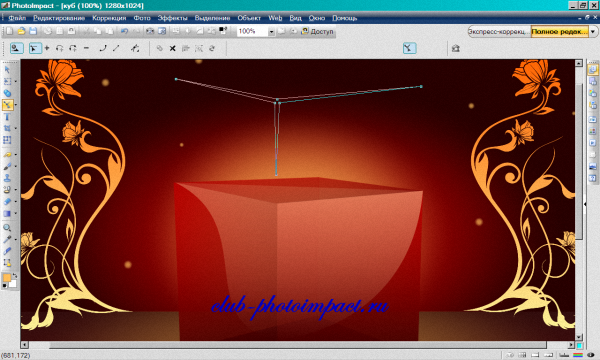
Сайт создан 2007-2025