Всем привет! Вот ещё одна моя адаптация Photoshop-урока для PhotoImpact.
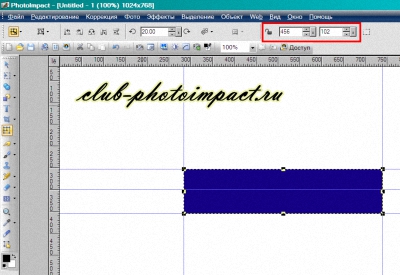
1. Создаём новый документ (я взял размер 1024х768). Нарисуем прямоугольник размером
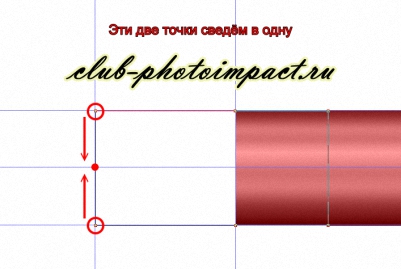
456х102. В данном уроке очень полезной может оказаться линейка, включить её можно, нажав Shift + V. Направляющие разместим как на скриншоте
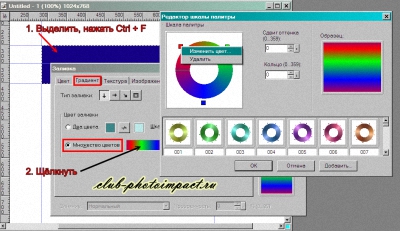
2. Полученный прямоугольник зальём градиентом так, как показано на рисунках ниже..

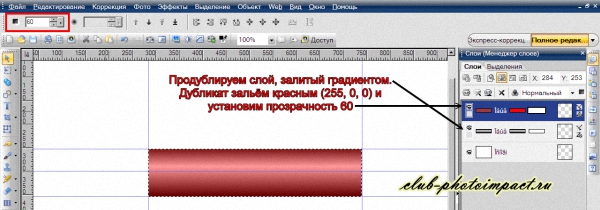
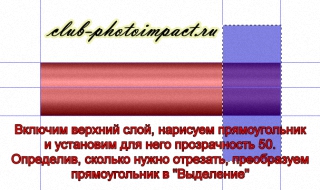
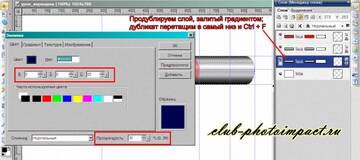
3. Теперь наш «градиентный» прямоугольник, продублируем и дубликат разместим над оригиналом. Зальём его однотонным красным
цветом (255, 0, 0 по RGB) и установим для этого слоя прозрачность в 60.
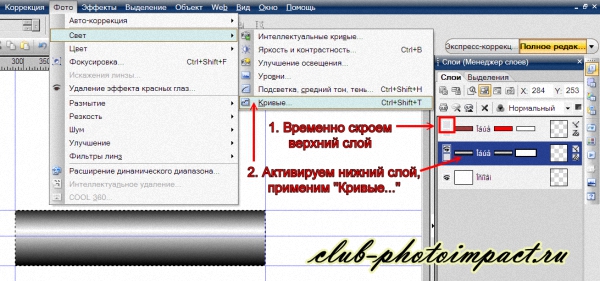
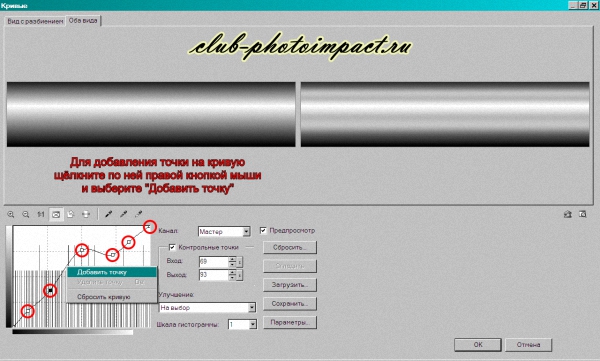
4. Внешний вид нижнего слоя можно подкорректировать, если использовать инструмент «Кривые» (путь к нему: «Фото» – «Свет» – «Кривые…»).
Сначала скроем временно верхний слой, нажав на значок с глазом. Потом идём по вышеуказанному пути и делаем следующие настройки:

Возможно, с настройками кривой в диалоговом окне «Кривые…» придётся поковыряться, но инструмент сам по себе полезный и уметь работать с ним нужно 
Маркеры (точки) на кривую наносятся с помощью контекстного меню (в нужном месте щёлкаем правой кнопкой мыши и выбираем «Добавить точку»).
Нанеся точки, постарайтесь с их помощью настроить кривую как у меня.
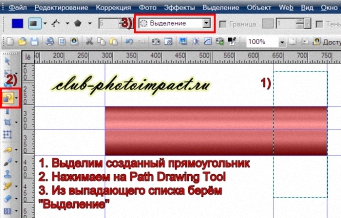
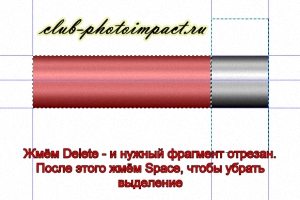
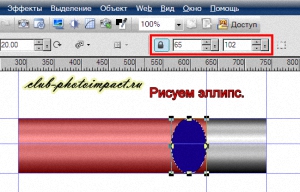
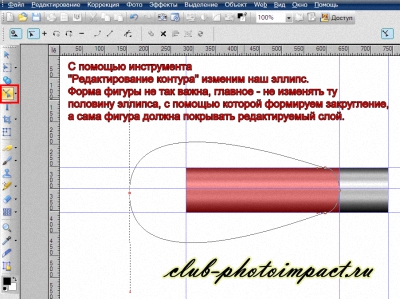
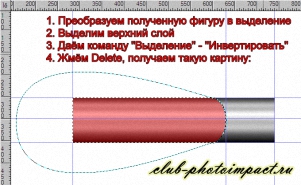
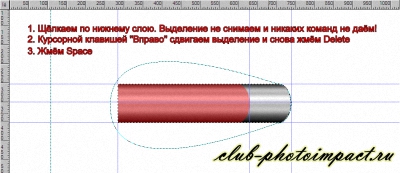
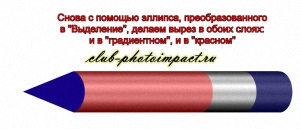
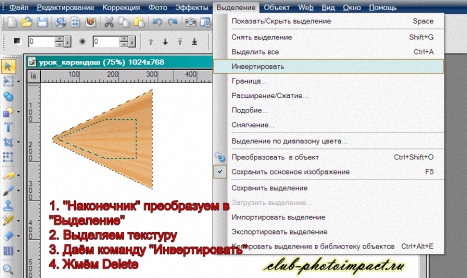
5. Теперь отрежем от верхнего («красного») слоя часть, смотрим ниже:


6. Подобным образом сделаем закругление на обоих слоях («красном» и «градиентном»):




7. Создадим ластик на конце карандаша. Для этого дублируем градиентный слой, дубликат перемещаем в самый низ в «Менеджере слоёв»,
на рабочем пространстве с помощью курсорной клавиши «Вправо» сместим и зальём его тёмно-синим цветом (0, 0, 80) с прозрачностью 30%.
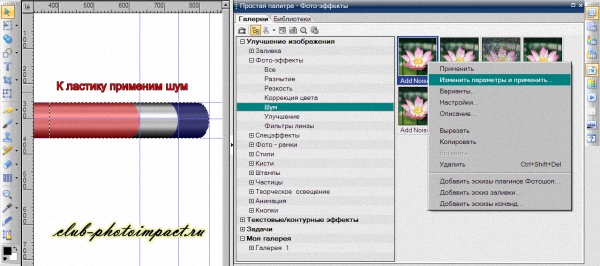
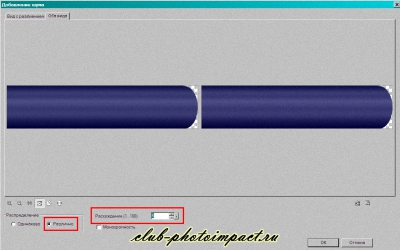
После этого добавим шум для имитации пористо-шершавого материала. Детали – на скриншотах.



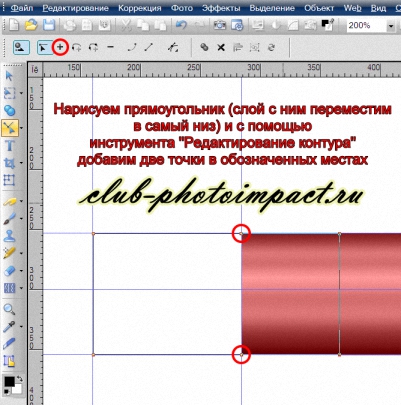
8. Теперь будем рисовать «нос» карандаша. Создаём прямоугольник и размещаем слой с ним в самом низу в «Менеджере слоёв».
С помощью инструмента «Редактирование контура» добавим точки в указанных на изображении местах и сделаем «носик» карандаша. Смотрим ниже:



9. На «носик» карандаша нужно нанести деревянную текстуру, но не просто нанести, а предварительно исказить в соответствии с формой «носика».
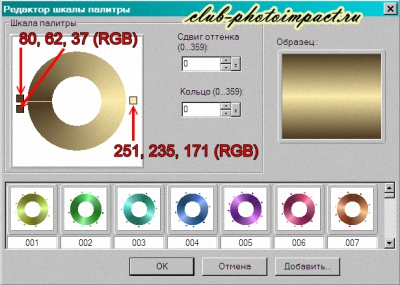
После этого добавим градиент, что должно придать объёмности.
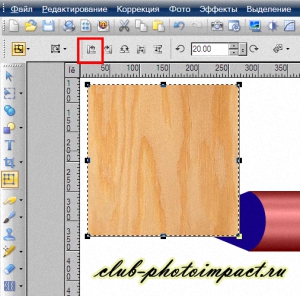
Но по порядку. Текстуру я взял стандартную, путь к ней: C:\Program Files\Corel\PhotoImpact X3\TEXTURES, имя самой текстуры Wood8.
Открываем в отдельном окне, дублируем, дубликат вырезаем и перемещаем в наш проект с карандашом. Окно с текстурой закрываем, ничего не сохраняя.
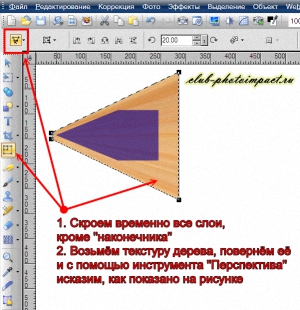
Поворачиваем текстуру влево и с помощью инструмента «Перспектива» исказим как показано на рисунке.




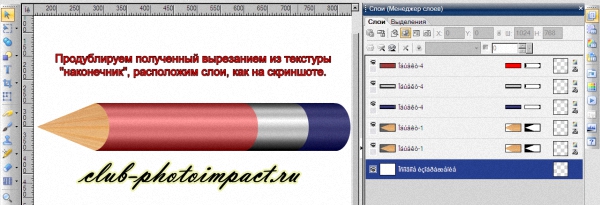
Теперь добавим градиент. «Наконечник» (или «носик», как хотите  ) карандаша дублируем, дубликат разместим над оригиналом в «Менеджере слоёв».
) карандаша дублируем, дубликат разместим над оригиналом в «Менеджере слоёв».
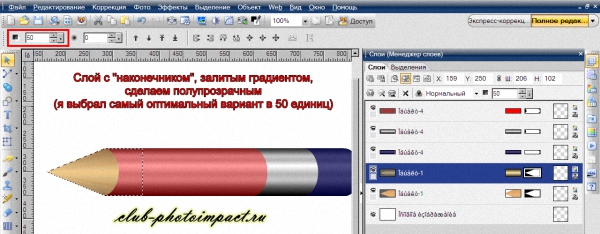
Зальём его градиентом как показано на изображении и установим прозрачность этого слоя в 50.


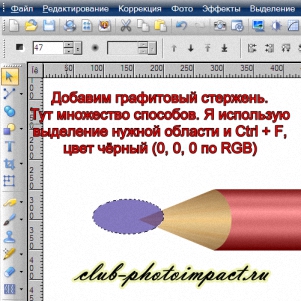
10. Кончик графитового стержня нарисовать можно по-разному, но сначала нужно слить слои, образующие «наконечник» («носик») карандаша, т.е. слой с текстурой дерева и слой с градиентом.
Я сделал так: нарисовал эллипс, преобразовал его в выделение, разместил над слоем-«наконечником» и нажал Ctrl + F, цвет чёрный.

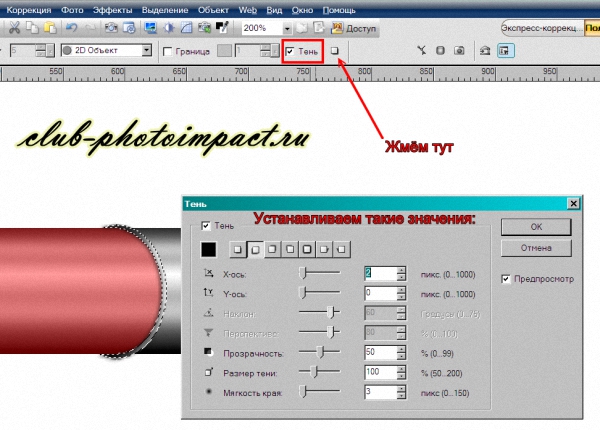
11. В общем и целом, карандаш готов. Но есть смысл доработать. На графит нанесём блик, а на металлическое крепление ластика – ободки, от которых можно отбросить тени.
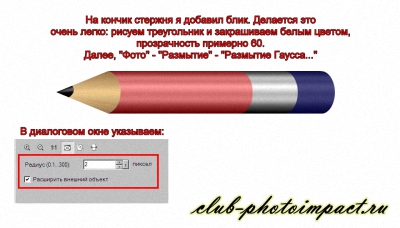
Блик рисуем так: создаём треугольник, поворачиваем влево на нужный угол, закрашиваем белым цветом.
Потом: «Фото» – «Размытие» – «Размытие Гаусса…» (где устанавливаем радиус в 2 пикселя и галочку «Расширить внешний объект»), прозрачность блика – по вкусу.
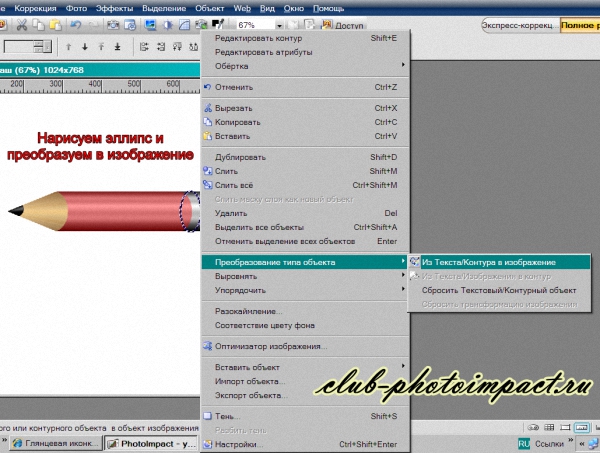
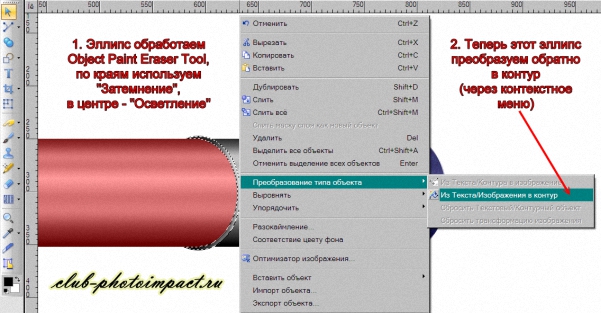
Ободки: рисуем эллипс, преобразуем в изображение, с помощью Object Paint Eraser Tool подчистим и обработаем «Осветлением», «Затемнением» и «Размазыванием».
Если всем довольны, слои можно сливать





Теги: Карандаш,Вектор

 Сайт создан 2007-2025
Сайт создан 2007-2025