Сегодня мы ознакомимся со встроенным инструментом “Пакетный менеджер” позволяющим выполнять с пакетом графических файлов такие же действия какие мы выполняем в редакторе с отдельной картинкой.
Чтоб объединить два урока в один, я покажу как при помощи пакетной обработки сделать из обычной анимашки анимационную аватарку.
Тоесть при помощи Пакетного менеджера мы уменьшим анимашку в размерах до 150 pix по ширине.
Итак, у нас есть анимационная картинка, которая нам нравится и которую мы хотим выставить на форуме как свою аватарку.
Редактор PhotoImpact позволяет нам справиться с этой задачей. На этом примере мы попробуем сделать из большой анимашки маленькую.
Должно получиться так:


Анимационная картинка состоит из пакета картинок со смещёнными объектами. Нужно анимашку разложить на отдельные картинки.
Это можно сделать и в самом редакторе PhotoImpact, но лучше в аниматоре. Дело в том, что многие анимации состоят из фоновой
картинки и без фоновых объектов. Если такую картинку разложить на объекты и потом кратно менять размер, изменит размер только
фоновая картинка. У объектов же изменятся просмотровые окна. Лучше всё же разложить на картинки анимашку в Аниматоре.
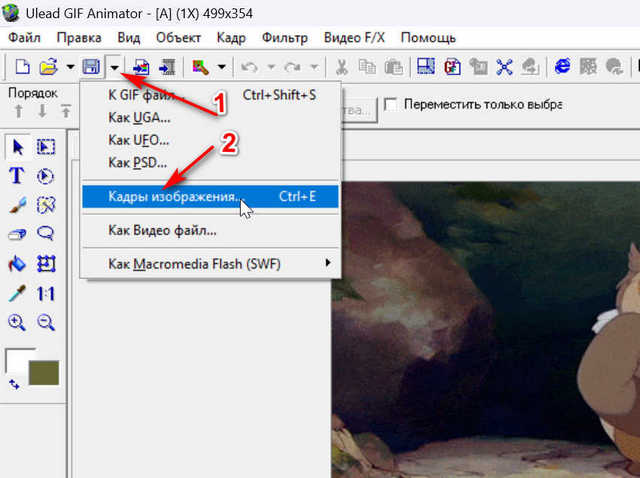
Я для этого использую GIF Animator. Откроем анимашку в аниматоре и не производя ни каких действий сохраним её как картинки в созданной новой папке.
1. 
Программа попросит нас дать пакету картинок имя. Напишем любое имя. К примеру “Смена размеров”. Жмём ОК и программа сохранит куда мы
указали картинки анимации в формате PNG или JPEG по нашему желанию.
2. 
Ну а теперь все картинки маркируем и открываем в
редакторе PhotoImpact.
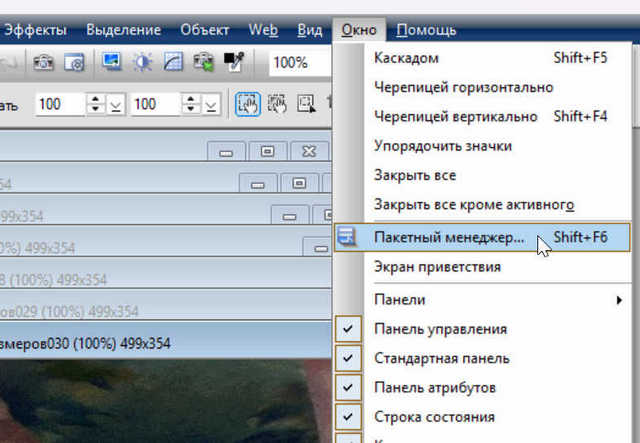
Переходим: Окно → Пакетный менеджер (менеджер- хозяйственник, управляющий.
“Пакетный менеджер”,- это инструмент управляющий пакетами.)
3. 
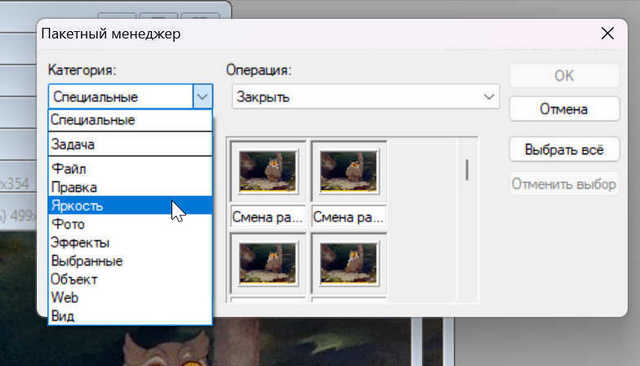
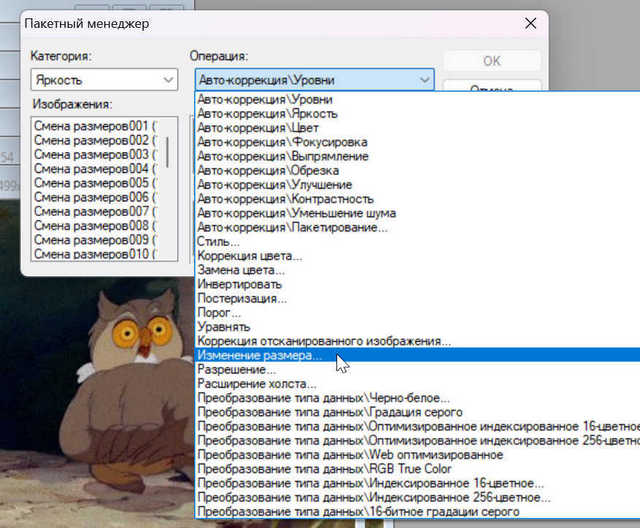
В открывшимся диалоговом окне указываем категорию работ.
Перевод в проге кривой. Почему-то смену размеров картинок переводчики отнесли к категории “Яркость”
4. 
Теперь указываем какую именно операцию мы намерены произвести с пакетом. Укажим “Изменение размера”.
5. 
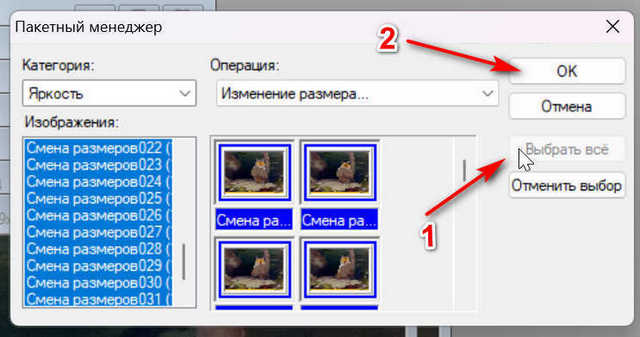
Даём команду “Выбрать всё и жмём ОК.
6. 
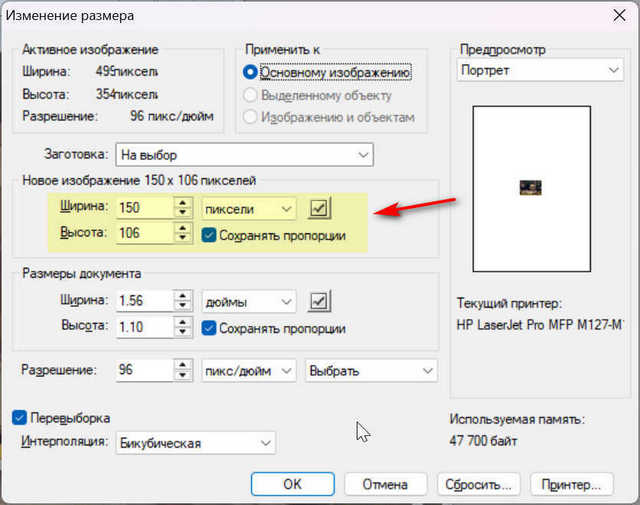
Вышло новое окно. Указываем желаемые размеры.
7. 
На этом этапе можно указать папку и сохранить наши картинки с новыми размерами.
Но если вам картинки разобранной анимации с оригинальными размерами больше не нужны,
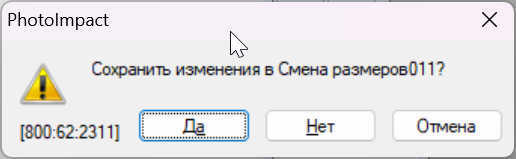
то можно просто закрывать по одной картинки с новыми размерами на вашем рабочем столе.
А на вопрос программы сохранить ли изменения, - согласиться.
8. 
Оригинальные картинки анимации приобрели новые размеры.
Загоняем их назад в аниматор и сохраняем как анимашку в GIF.
Получили аватарку шириной 150 pix из нашей анимашки.
9. 
Уменьшить анимашку можно конечно и в самом GIF Animator-е и причём гораздо проще.
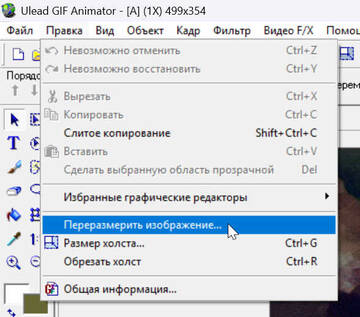
Правда инструмент в аниматоре переведён как "Переразмерить изображение".
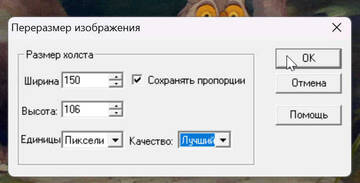
Задаём нужные размеры, жмём ОК и получаем желаемый результат.
10. 11.
11.
Основной же темой этого урока была "Пакетная обработка" но я немного схитрил объединив два примера в одном. 
Урок в формате PDF можно забрать с облака для занятия дома offline.

 Сайт создан 2007-2025
Сайт создан 2007-2025