Рисуем иконку...
Создаём "новый документ" с произвольными размерами,
но не меньше стандарта иконки 128х128
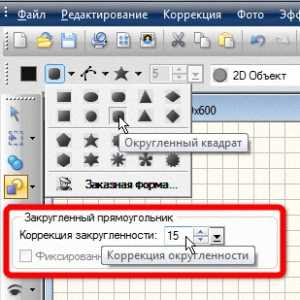
Выбираем форму "Округлённый квадрат".
Устанавливаем угол закруглённости (для прошлых версий редактора).

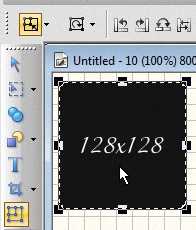
Запускаем инструмент "Трансформирования" и выставляем размеры 128х126.

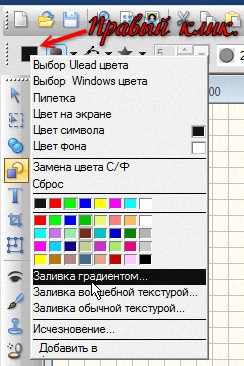
Возвращаемся к формам. Правой мышкой по выбору цвета и в выпавшем окне выбираем "Заливка градиентом".

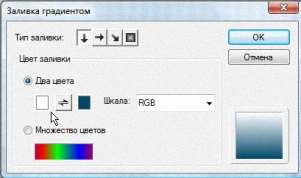
Указываем два цвета: белый и цвет 002A69. Делаем границу в два пикселя.


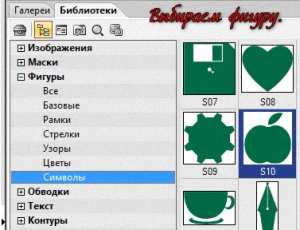
Основание иконки готово. Идём в Библиотеки → Фигуры → Символы и выбираем любую картинку. К примеру яблоко.

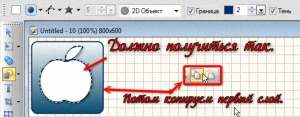
Вводим форму в нашу иконку и меняем ей цвет на белый. Затем дублируем
первый слой с нашим основанием и меняем его цвет тоже на белый.

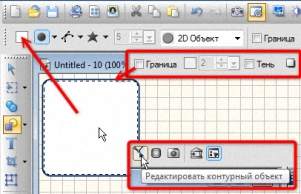
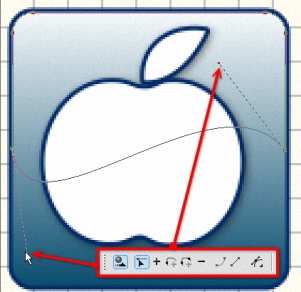
Активируем слой с белым основанием иконки и включаем инструмент "Редактировать контурный объект"


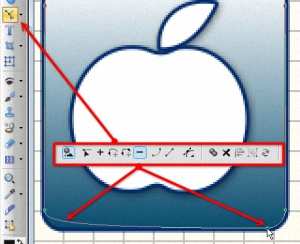
Выводим кривую произвольною. Это будет граница блика.

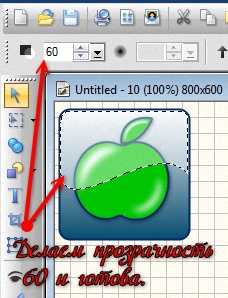
Заливаем яблоко зелёным цветом, аэрографом с белым цветом придаём объём.
Затем устанавливаем прозрачность 60 нашему белому основанию,
которому мы сменили форму сотворив из него блик на иконке.

Вот и всё. Иконка готова.

Урок в формате PDF можно забрать с облака для занятия дома offline.
Теги: как рисовать иконки,how to paint icons.
Отредактировано Wladimir (29-06-2011 20:28:09)


 Сайт создан 2007-2025
Сайт создан 2007-2025